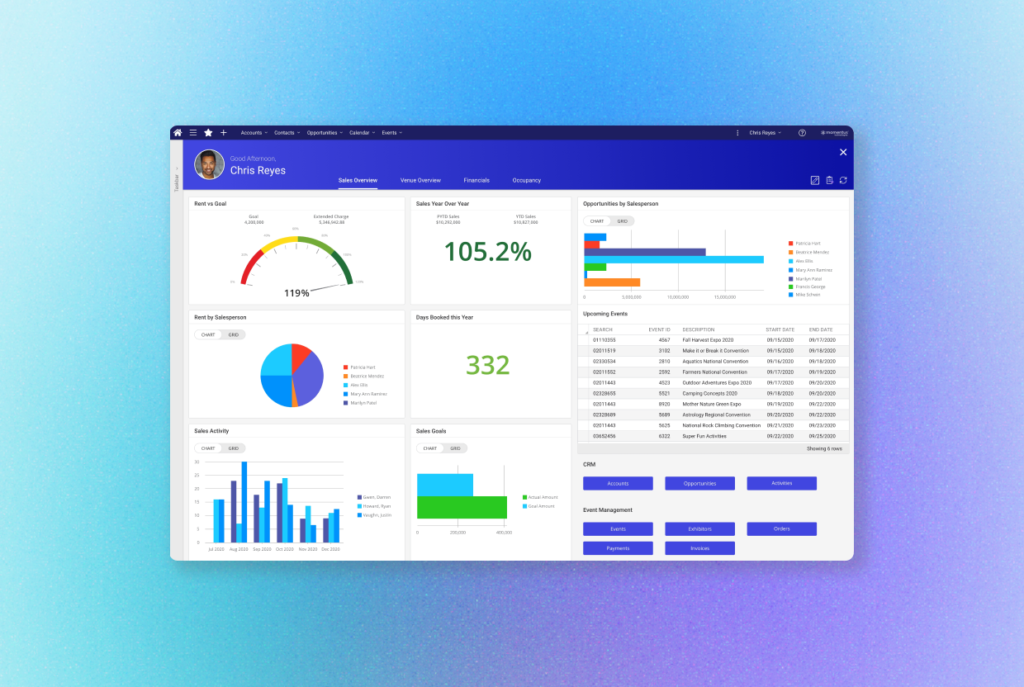
With over 35 years in the events industry, Momentus (formerly Ungerboeck) provided a full circle digital ecosystem for venues, convention centers, stadiums and arenas, corporate, higher education and more. I helped improve existing products and create new ones.
I worked on a variety of different digital solutions from:
- CRM
- Booking Calendars
- Registration
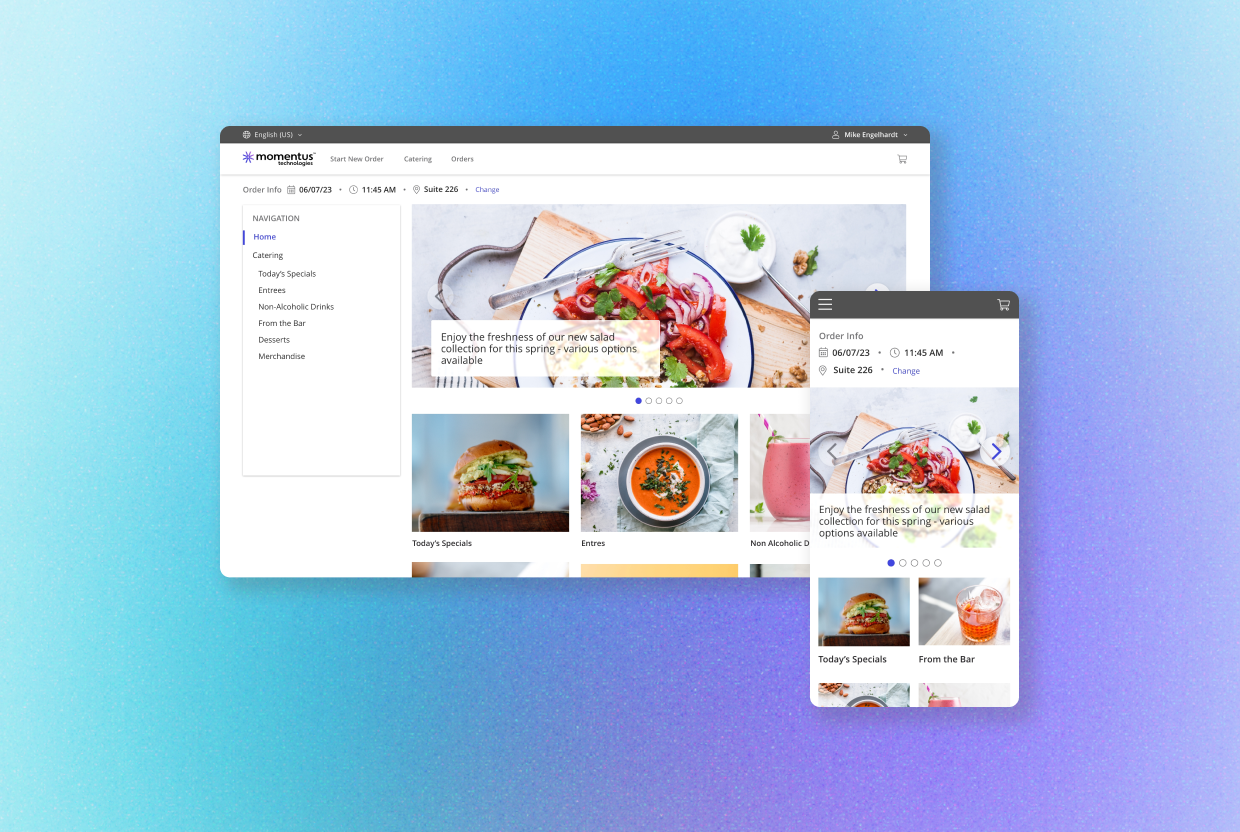
- Event ordering
- Reporting
- Configuration windows
- Portals
- Invitation App
- Inventory management
- Space booking
- Room Diagram
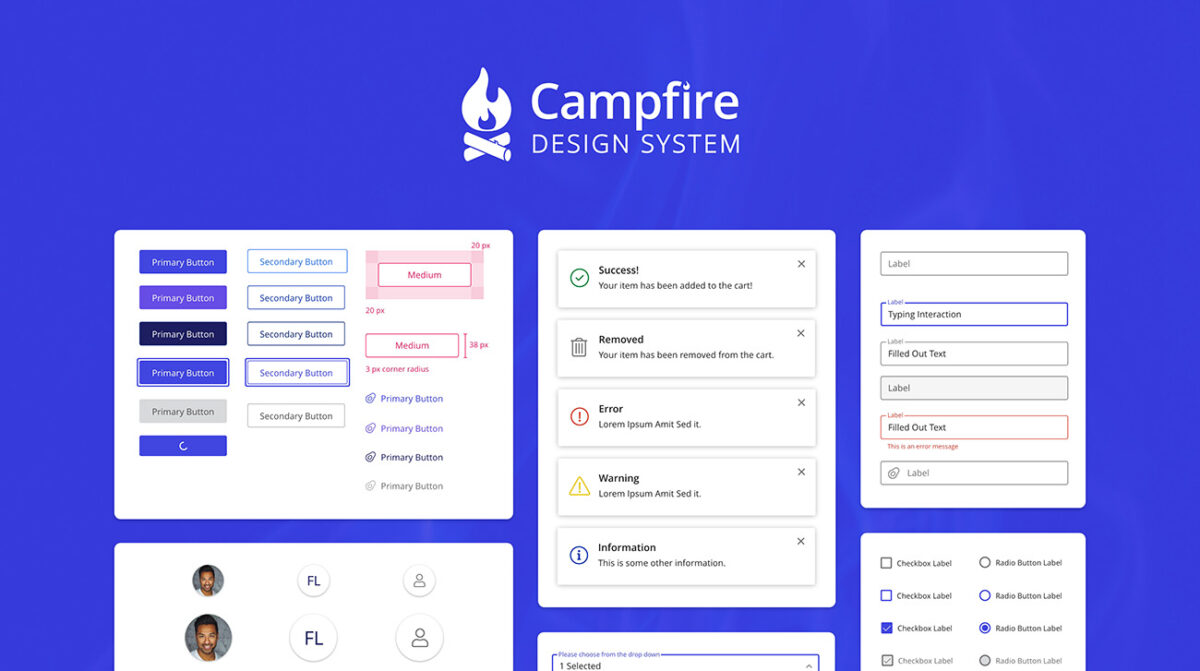
- Web themes and more…
Solving the Multiple Users Dilema – Case Study
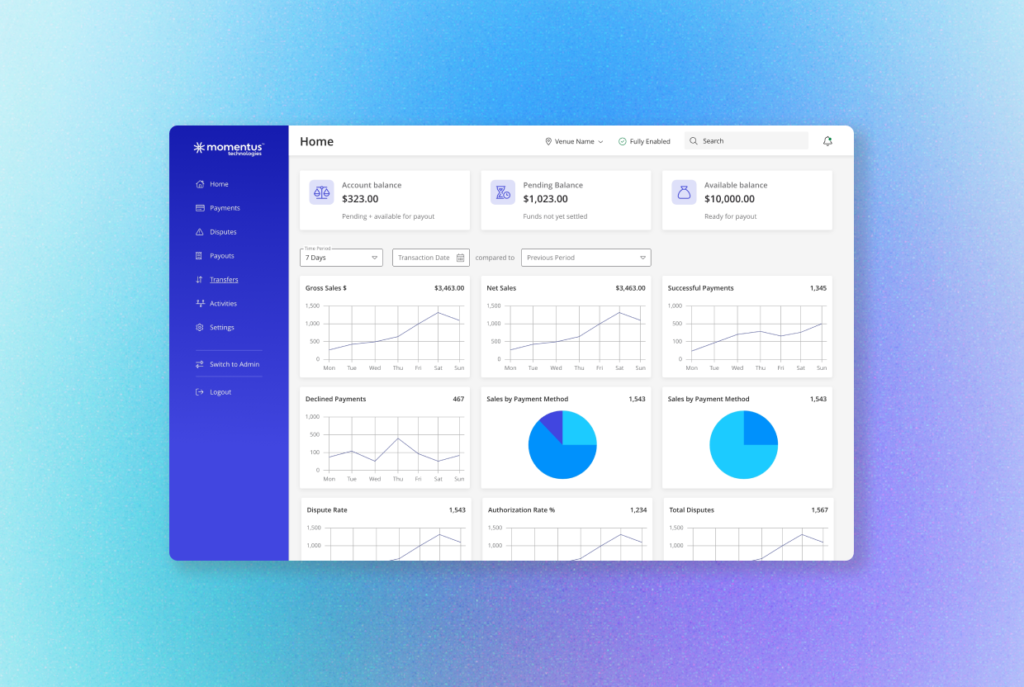
Often we had situations in which our users would act as admin for their customers, needing the ability to log in as their customer and be able to switch accounts when needed. In the product below, I collaborated with the UX designer by brainstorming different options and researching what best practices were concerning this use case. We were already displaying the venue name with a drop down in the top header area, but we knew we had to make it clear to the user that they were switching venues (clients). When clicked, we added a modal in which the admin could select the account they wanted to visit next. This would help them in the transition to switching accounts.

Modernizing A Legacy Product – Case Study
This was by far the most challenging product I’ve ever worked on. It was the company’s bread and butter and the most powerful tool our clients used. It was generally very difficult to update because of the complexity and customization it provides. The screenshot below shows the outcome of how we updated it to a more modern aesthetic.